

In this article, we are giving away a Free Oxygen Builder Design Set of a project that we worked on a good while ago.
You are free to use the Picasso Oxygen Design set both in private & commercial work.
This design set features the well known SwiperJS slider to achieve the 3D Cube effect. for any customization instructions please refer to the SwiperJS API Documentation.
Please feel free to submit your finished Picasso Design Set project for our handpicked #builtwithoxygenbuilder Website Archive here:
Now the new design set will be available under +Add > Library in the Oxygen builder. You can also install the entire design set from the site installation wizard, accessible via Oxygen > Home in the WordPress admin panel.
Resign Shortcodes for the added Templates & Pages via Oxygen → Settings → Security → Sign all Shortcodes
NOTE:
No support for free products. If you need help to set up the Picasso Design set feel free to use my contact form.
Something not displaying correctly? Make sure to Resign Shortcodes, Save Permalinks & Regenerate CSS Cache.

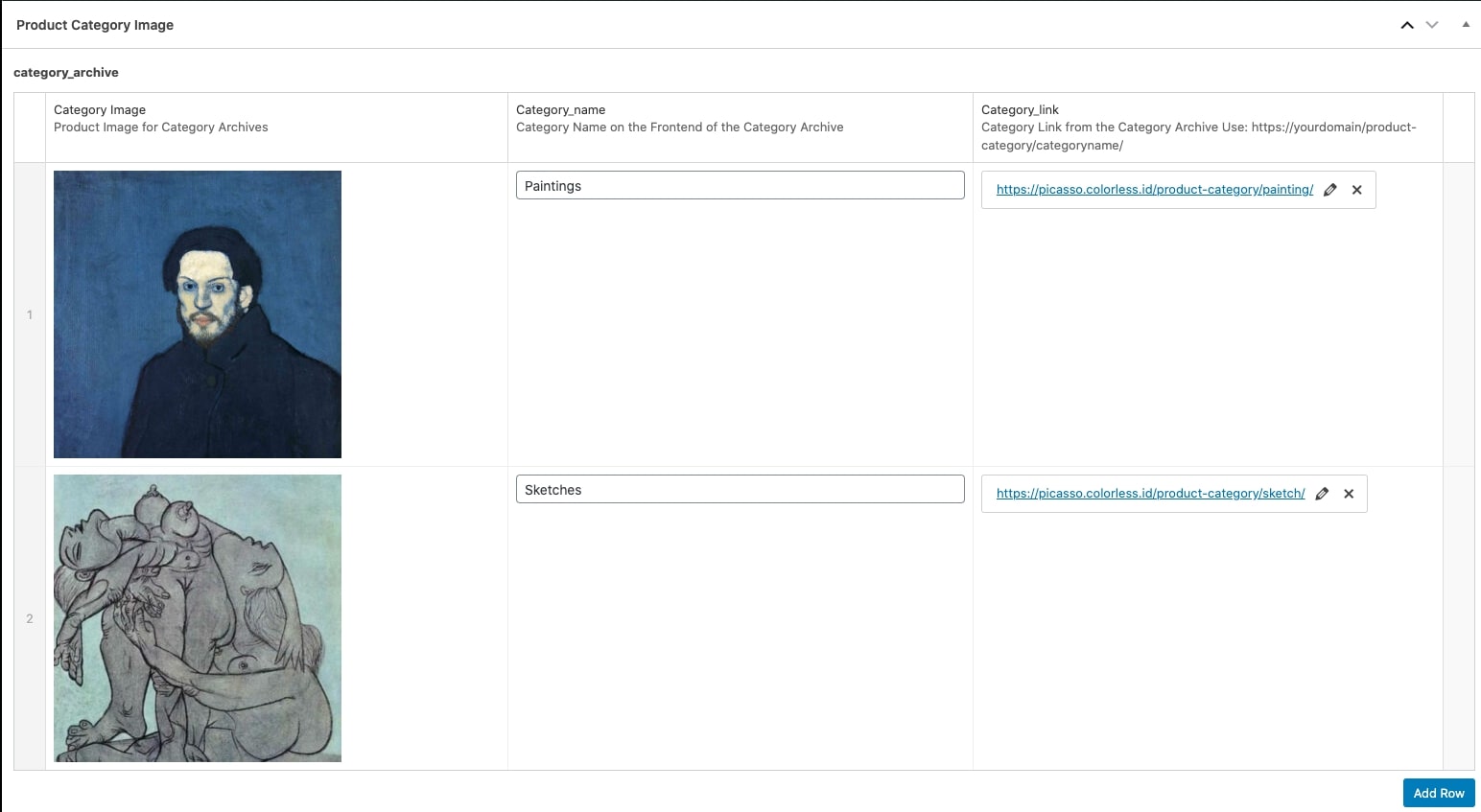
You will need to manually edit the product category archive to add the content. To do so visit the Category Archive Page and add the needed category thumbnails, names & links via the Custom Fields.
The Category Archive is NOT dynamic!

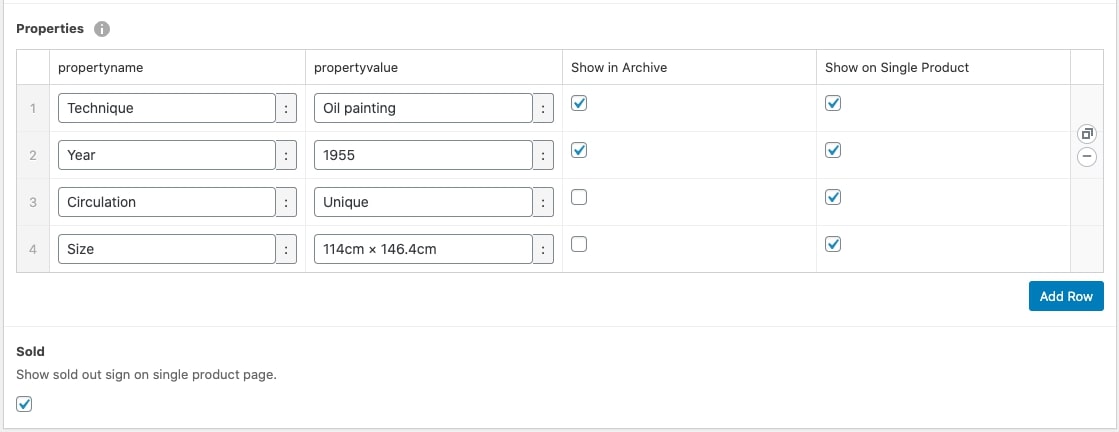
You can add product properties & display them individually to your liking.

 .
.
to add a product to the shop archive, create a new product, add a featured Image & save the product.
NOTE:
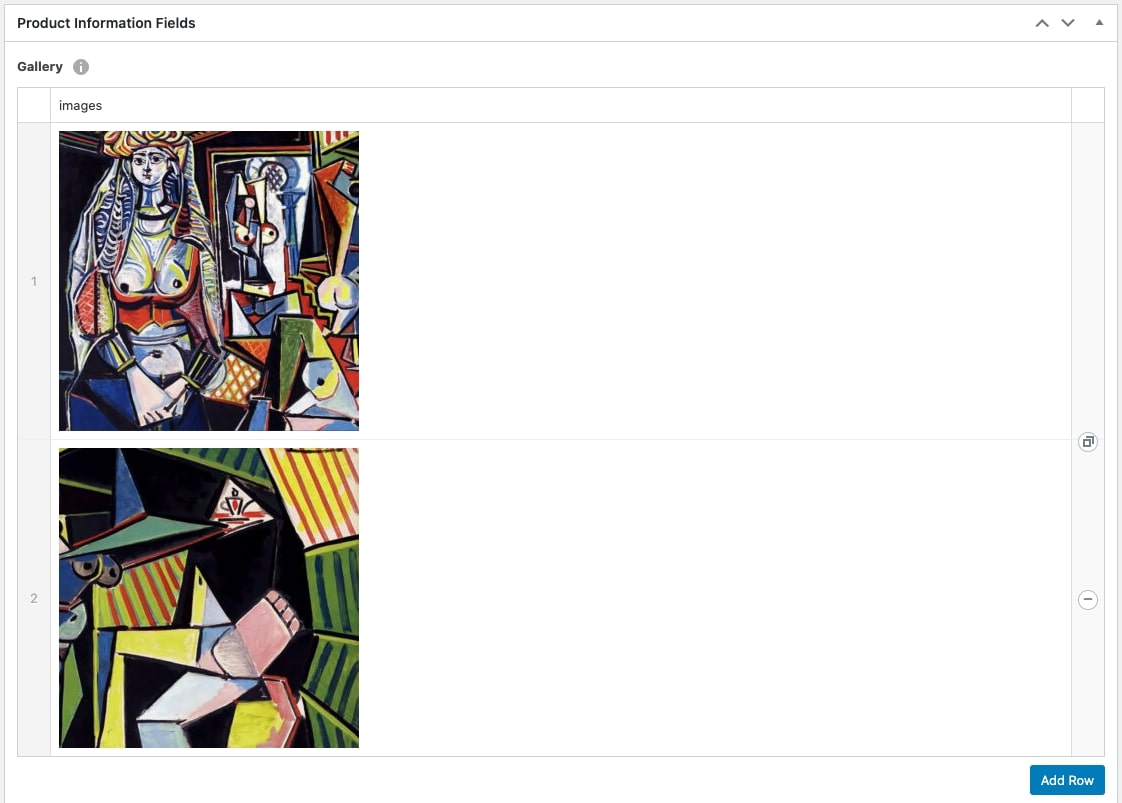
Keep in mind that all the Images in this Design Set are all squares 1:1. Image aspect ratio should be consistent. You will need to reconnect the images on the Product & Archive Pages after installing the design set as ACF does not link Images when migrating fields.
add_action( 'wp_head', function () { ?>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<?php } );
NOTE:
To Download Form .json visit the link below & rightclick to save (or CMD+S) the .json file.
You will need Advanced Custom Fields Pro to make use of the repeater fields used in this Design Set. Feel free to replace acf with your favorite alternative.
NOTE:
Importing the Product .csv will help you load all the Product Photos, Descriptions etc from the Picasso Demo. (repeater images need to be reconnected after importing field groups as explained here)
NOTE:
Please keep in mind that you will need to log in to get access to the design set. If you dont have an account, download picasso design set below.
add_filter('woocommerce_add_to_cart_redirect', 'themeprefix_add_to_cart_redirect');
function themeprefix_add_to_cart_redirect() {
global $woocommerce;
$checkout_url = wc_get_checkout_url();
return $checkout_url;
}
add_action( 'wp_head', function () { ?>
<style>
.swiper-wrapper > .swiper-slide:not(.swiper-slide-prev):not(.swiper-slide-active):not(.swiper-slide-next) {
opacity: 0;
}
.swiper-wrapper > .swiper-slide:first-child {
opacity: 1 !important;
}
.label {
display:none !important;
}
.reset_variations{
display:none !important;
}
#size{
border-radius: 1px !important;
border-bottom: 2px solid black;
border-right: 0px !important;
border-left: 0px !important;
}
.woocommerce-variation-price{
display:none !important;
visibility:hidden !important;
}
</style>
<?php } );
NOTE:
You can freely replace the current Fluent Form Shortcode.
To do that open the Contact Page & replace the shortcode with your favorite wordpress form.
To Download Form .json visit the link below & rightclick to save (or CMD+S) the .json file.

I like this design set. great work thanks.
Is it possible to use with toolset as I dont have acf pro for the repeaters?
thanks
Hello Mohamed,
Thank you for the kind words!
This free Oxygen Design Set is currently implemented with Advanced Custom Fields Pro only.
I haven’t used Toolset before, so I can’t give you any expertise on that, but I am positive you can do it yourself if you are comfortable working with Toolset. You should also have no problems implementing it with acf alternatives like Carbon Fields or MetaBox.
very nice thank you 🙌
This is so nice I love your design vision